Digital
Ghostape digital EP
Music, Website
Ghostape
Get Slow
Digital EP
Creative strategy
Art direction
UI/UX design
Website
3D Animation
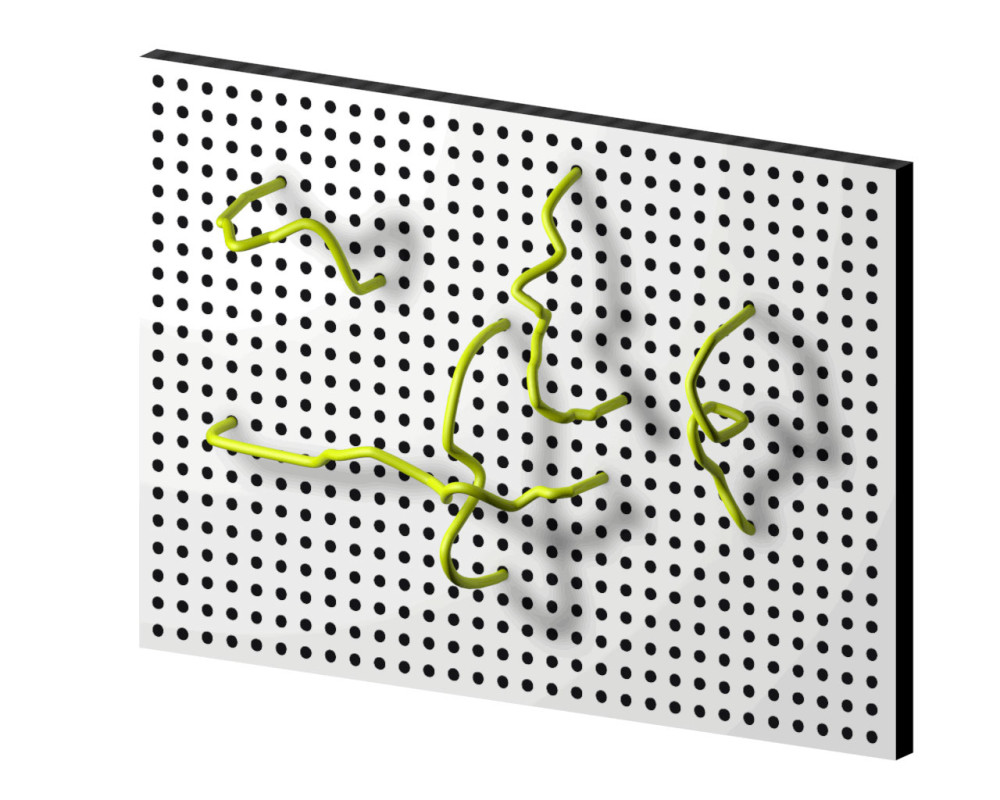
In collaboration with german illustrator Timo Lenzen, we created a series of endless systems that would blend with the music into an infinite loop, using a smooth fullscreen interface to play and visualise the music.






Art direction: Sebastian Vargas
Motion design: Timo Lenzen
Web design: Sebastian Vargas
Development: Romain Cazier
Typeface: Dinamo typefaces